Portfolio Site
Table Of Contents
About
My portfolio site is a static site generated using Next.Js and Markdown files for content.
This is not the first portfolio site I have built. But this one I am the most proud of. My original site was a WordPress site. It was always a pain to make updates or add new content.
With my my new site I decided I wanted something really simple and straight forward. That is why I went with Next.Js and Markdown.
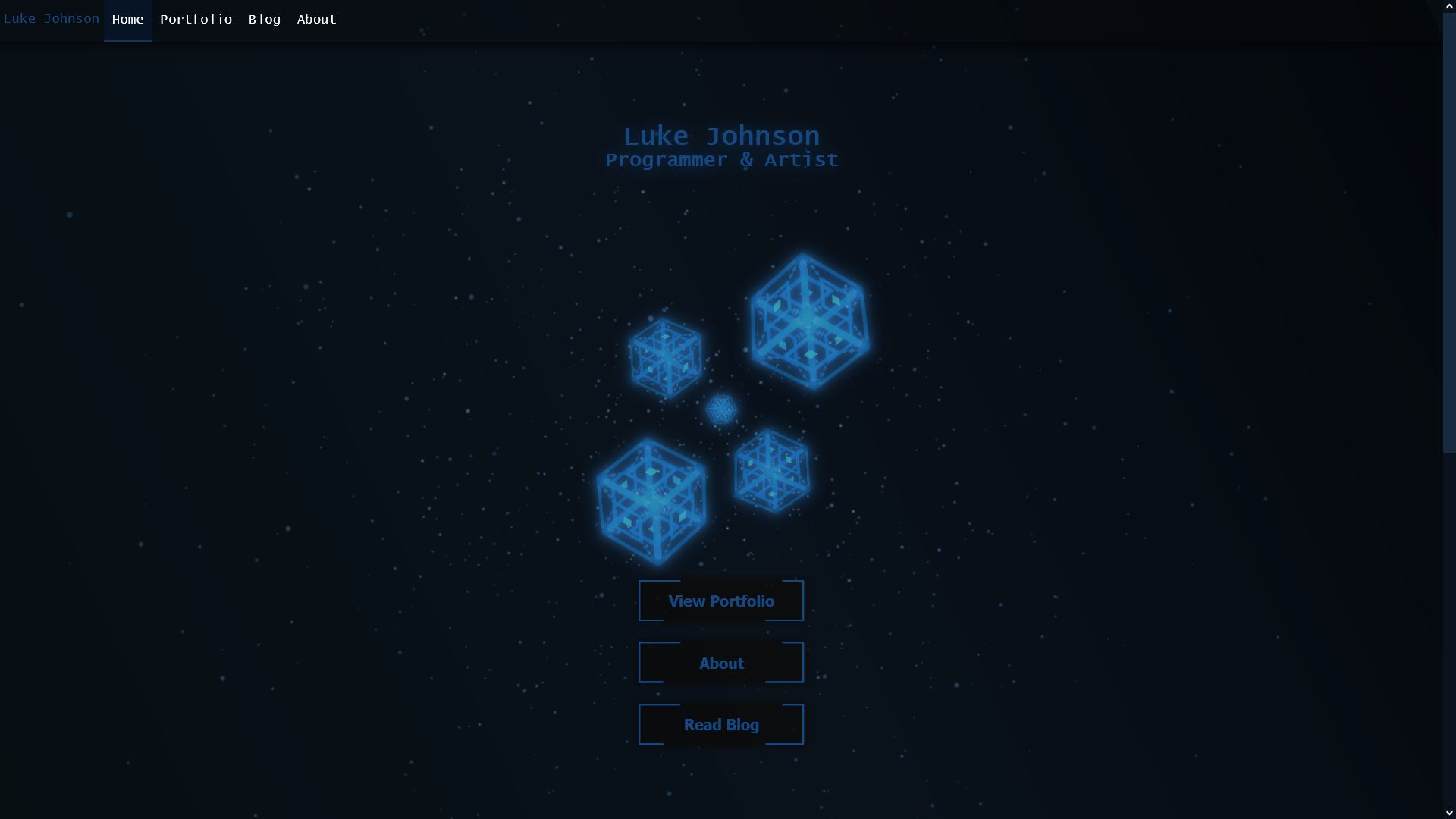
The homepage is a just a normal page with a canvas as the background. I used Babylon.Js to create the animation and CSS to use it as the background.
Development
All content for the site is stored in Markdown files. I use the package gray-matter to parse the front matter from the Markdown files. I also use bits of JSON in the files to create things like image galleries, buttons, and video embeds.
The homepage 3D scene is something that I spent a bit of time on. I created the textures for the models and animated them. I used different trigonometric functions to create the animations of the models and the camera. To create the particles I used a Babylon.Js particle system with a custom config for the particles.
The rest of my site uses components from my react component library.
Full List Of Technology Used
- Next.Js
- Used to build and export the whole site.
- Markdown
- All the content for the site is written in Markdown files and converted into HTML through Next.Js.
- I use the package gray-matter to parse front matter from the markdown files.
- The markdown files have bits of JSON which I use to create elements like image galleries, buttons, and video embeds.
- Babylon.Js
- I used it to create the 3D animation on the homepage.
- I used the glow layer to create the glowing effect on the models.
- React
- All components expect react-markdown were made by me.
- On top of components specific to the site I used a React component library I wrote.
Design
The design of the site is minimalist, modern, and sleek. I wanted it to be a simple yet enjoyable experience. Like a Zen garden filled with beautiful art.
I went with a bluish-cyan because I feel it is a very "techy" color and shows off my temperate. Which is always chill and calm.
But simply my design philosophy is this: S.E.E. Which stands for Simple, Elegant, and Effective. You can kind of talk about it but you must see and feel it to believe it.